Project Introduction:
Blog card design is one of the most important aspects of your blog. A blog card is simply a blog post that has been turned into a small card for easier browsing and skimmable content. Blog cards are easily created in Bootstrap, which makes it a breeze to create posts for your blog!
Did you know that creating blog cards for your website is really easy? You can do it with just HTML and Bootstrap! This article will show you how to create responsive blog cards with minimal coding.
Let’s start making these amazing responsive blog cards using HTML and Bootstrap (CSS framework) step by step.
Step 1 (HTML Code):
To get started, we will first need to create a basic HTML file. In this file, we will include the main structure for our blog card.
The first part of the code declares that this is an HTML5 document and sets the language to English. It then includes the document’s title and sets the character encoding to UTF-8.
The next section of the code includes a reference to Bootstrap 4.1.3, a popular front-end web development framework. It also includes a reference to an external stylesheet called “styles.css,” which is presumably a custom stylesheet for this website.
The main body of the HTML document begins with a section class called “blog-area”, which contains a container with a row class that includes a title and description. The “section-title” class is used to set the title of the section, and the “service-title” class is used to set the description of the section. The text is centered on the page using the “text-center” class.
The next section of the HTML includes another row class that contains three columns of different sizes, representing the blog cards. Each column contains a div with a “blog-wrapper” class, which includes a thumbnail image, some meta information, the blog’s title, a short description, and a link to read more.
The blog cards are responsive, meaning they adjust their size and layout to fit the user’s device screen size. This is achieved using Bootstrap’s responsive grid system and CSS media queries.
After creating the files just paste the following below codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
This is the basic structure of our blog card using HTML, and now we can move on to styling it using CSS.
<!DOCTYPE html>
<html lang="en">
<head><title>Responsive Blog Cards</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<section class="blog-area pt-5 pb-5">
<div class="container">
<div class="row">
<div class="col-xl-12 text-center pb-3">
<div class="section-title service-title">
<h2>Latest Blog</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Pulvinar etiam non quam lacus suspendisse faucibus interdum posuere lorem.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-4 col-lg-4 col-md-6 mb-30">
<div class="blog-wrapper home-blog-wrapper white-bg">
<div class="blog-thumb">
<a href="https://www.codewithfaraz.com/">
<img decoding="async" src="https://www.codewithfaraz.com/img/code with Faraz-1.jpg" alt="" />
</a>
</div>
<div class="meta-info">
<ul>
<li class="posts-time">August 26, 2022</li>
</ul>
</div>
<div class="blog-content home-blog">
<h2 class="blog-title">
<a href="https://www.codewithfaraz.com/">Responsive Sidebar Menu</a>
</h2>
<p>Amet volutpat consequat mauris nunc. Mauris sit amet massa vitae tortor condimentum lacinia quis. Non sodales neque sodales ut etiam sit amet. Non diam phasellus vestibulum lorem sed </p>
</div>
<div class="link-box home-blog-link">
<a href="https://www.codewithfaraz.com/">Read More</a>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-6 mb-30">
<div class="blog-wrapper home-blog-wrapper white-bg">
<div class="blog-thumb">
<a href="https://www.codewithfaraz.com/">
<img decoding="async" src="https://www.codewithfaraz.com/img/code with Faraz-2.jpg" alt="" />
</a>
</div>
<div class="meta-info">
<ul>
<li class="posts-time">July 08, 2022</li>
</ul>
</div>
<div class="blog-content home-blog">
<h2 class="blog-title">
<a href="https://www.codewithfaraz.com/">Pure CSS Responsive Footer</a>
</h2>
<p>Amet volutpat consequat mauris nunc. Mauris sit amet massa vitae tortor condimentum lacinia quis. Non sodales neque sodales ut etiam sit amet. Non diam phasellus vestibulum lorem sed </p>
</div>
<div class="link-box home-blog-link">
<a href="https://www.codewithfaraz.com/">Read More</a>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-6 mb-30">
<div class="blog-wrapper home-blog-wrapper white-bg">
<div class="blog-thumb">
<a href="https://www.codewithfaraz.com/">
<img decoding="async" src="https://www.codewithfaraz.com/img/code with Faraz-3.jpg" alt="" />
</a>
</div>
<div class="meta-info">
<ul>
<li class="posts-time">June 10, 2022</li>
</ul>
</div>
<div class="blog-content home-blog">
<h2 class="blog-title">
<a href="https://www.codewithfaraz.com/">Pure CSS Responsive Navbar</a>
</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Pulvinar etiam non quam lacus suspendisse faucibus interdum </p>
</div>
<div class="link-box home-blog-link">
<a href="https://www.codewithfaraz.com/">Read More</a>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
Step 2 (CSS Code):
Next, we will create our CSS file. In this file, we will add some custom CSS to make the blog cards look attractive.
The first set of rules define the margin and padding properties for unordered lists (ul) elements. In this case, both margin and padding are set to 0 pixels.
The second set of rules define the behavior of several elements on the page when they are hovered or focused. Specifically, the color property is set to #2B96CC and the text-decoration property is set to none for links and certain elements with class attributes.
The third set of rules define the style of section titles. The h2 element within a section title has a relative position, a margin-bottom of 45 pixels, and a font weight of 600. It also includes a pseudo-element (::before) that adds a 60-pixel wide, 2-pixel high, orange horizontal line under the h2 element.
The fourth set of rules define the style for a blog section on the webpage. The background color of the blog area is set to #F8F9FA, and the minimum height of the section is set to the height of the viewport. The blog-wrapper class includes padding of 20 pixels, a white background color, and hidden overflow. Additionally, the home-blog-wrapper class has a transition duration of 0.3 seconds. When the blog-wrapper element with the home-blog-wrapper class is hovered over, it will have a box-shadow effect.
The fifth set of rules define the appearance of individual blog posts within the blog section. The blog-thumb class sets a margin-bottom of 20 pixels for images. The blog-title class defines the style for the title of the blog post, including font size, font weight, and margin properties. The blog-content class defines the style for the text content of the blog post, including font size and margin properties. The link-box class defines the style for the links at the end of each blog post. The meta-info class includes a set of rules for the metadata associated with each blog post, including the author and publication date.
Finally, the embed-responsive class sets a margin-bottom of 20 pixels for responsive video and other embedded content, and the link-box class defines the font weight of the links within it.
This will give our blog cards an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
ul {
margin: 0px;
padding: 0px;
}
a:focus, a:hover, .portfolio-cat a:hover, .footer -menu li a:hover {
color: #2B96CC;
text-decoration: none;
}
.section-title h2 {
position: relative;
margin-bottom: 45px;
display: inline-block;
font-weight: 600;
line-height: 1;
}
.section-title h2::before {
content: "";
position: absolute;
left: 50%;
width: 60px;
height: 2px;
background: #ff5e14;
bottom: -25px;
margin-left: -30px;
}
.section-title.service-title p {
margin-bottom: 10px;
}
.blog-area {
background: #F8F9FA;
min-height: 100vh;
}
.blog-wrapper {
background: #fff;
overflow: hidden;
padding: 20px;
}
.home-blog-wrapper{
transition: .3s;
}
.blog-wrapper.home-blog-wrapper:hover {
box-shadow: 10px 20px 30px rgba(0,0,0,.12);
}
.blog-thumb {
margin-bottom: 20px;
}
.blog-title {
display: inline-block;
font-size: 30px;
font-weight: 600;
line-height: 1.4;
margin: 10px 0 15px;
padding: 0;
text-align: left;
}
.blog-content.home-blog h2 {
font-size: 18px;
margin-bottom: 10px;
}
.blog-content.home-blog p {
margin-bottom: 10px;
}
.link-box.home-blog-link a {
font-size: 14px;
color: #ff5e14;
}
.blog-title a {
color: #222;
}
.link-box a {
color: #555;
}
.link-box a:hover {
color: #ff5e14;
}
.blog-title a:hover {
color: #ff5e14;
}
.meta-info ul li {
color: #9e9e9e;
display: inline-block;
font-size: 11px;
padding: 0 12px;
position: relative;
text-transform: uppercase;
font-weight: 700;
}
.embed-responsive {
margin-bottom: 20px;
}
.meta-info ul li:first-child{padding-left:0}
.meta-info ul li a{color:#ff5e14}
.meta-info ul li a:hover{color:#444}
.meta-info ul li::before {
border: 1px solid #999;
border-radius: 5px;
content: "";
height: 5px;
left: -4px;
position: absolute;
top: 6px;
width: 5px;
}
.meta-info ul li:first-child:before{display:none}
.blog-thumb img {
width: 100%;
}
.link-box a {
font-weight: 600;
}
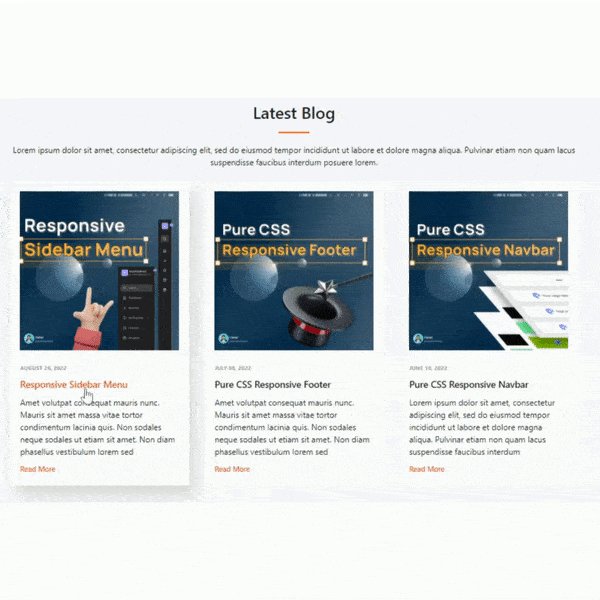
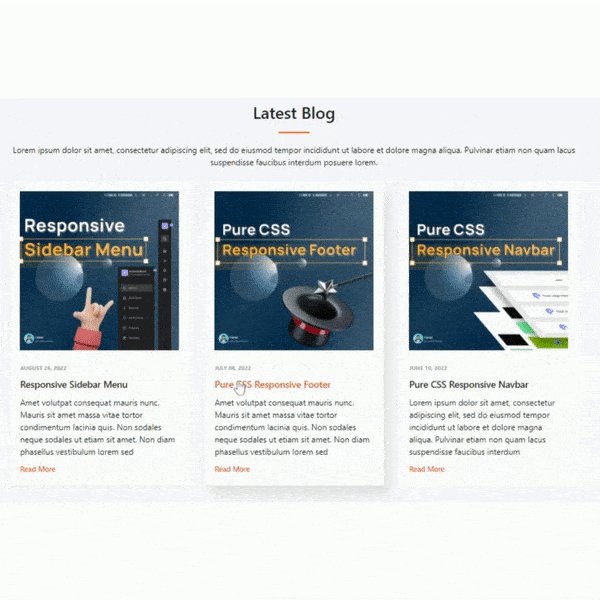
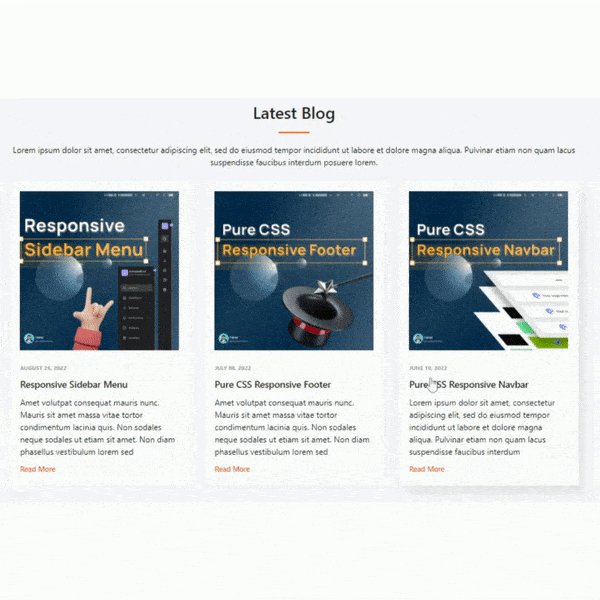
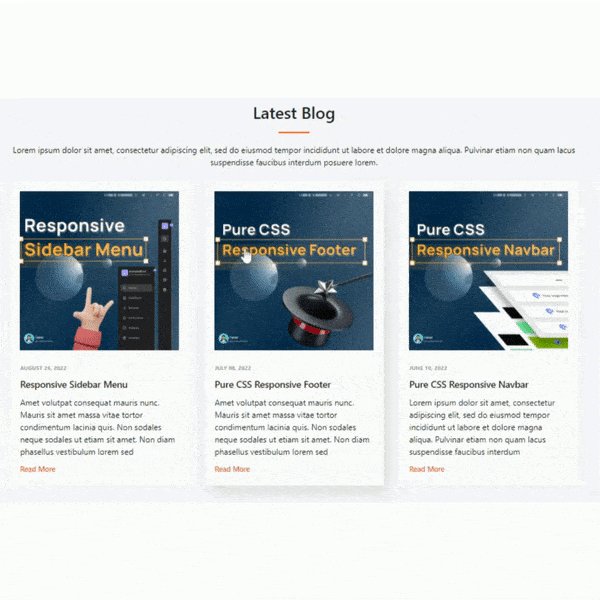
Final Output:

Conclusion:
Congratulations, you have successfully built a responsive blog card layout using Bootstrap 4! We hope this tutorial has helped you gain a better understanding of how Bootstrap 4 works and how it can be used to create beautiful and responsive web layouts. Remember, Bootstrap 4 provides a wide variety of pre-built components and classes that you can use to further customize your blog card design. Don’t be afraid to experiment and try out different classes to create a design that fits your needs. Happy coding!
