Introduction:
Apple, one of the leading technology companies in the world, is famous for its sleek and simple designs. In fact, many people choose to clone Apple’s website because of its sleek website design.
Creating a website can be a daunting task, especially if you’re new to web development. This tutorial will guide you through the process of creating a simple clone of the Apple website using only HTML and CSS. We’ll cover everything from analyzing the design of the original website to fine-tuning the clone to make it look as professional as possible.
Let’s start making an amazing apple website clone using HTML and Pure CSS step by step.
Prerequisites:
Before starting this tutorial, you should have a basic understanding of HTML, and CSS. Additionally, you will need a code editor such as Visual Studio Code or Sublime Text to write and save your code.
Source Code:
Step 1 (HTML Code):
Cloning an apple website is a simple process that can be done with a few simple steps. To get started, we will first need to create a basic HTML file. This file will contain the same layout and design as the original apple website.
The code consists of various HTML tags that define the structure and content of the page.
The <!DOCTYPE html> tag specifies the version of HTML used in the document. The <html> tag is the root element of the page and contains all the other elements. The lang attribute in the opening html tag specifies the language of the document.
The <head> tag contains meta information about the page, such as the title of the page, the character set used, and the viewport size. The <link> tag references an external stylesheet called “styles.css” that contains styling information for the page.
The <body> tag contains the main content of the web page, including the header, main content boxes, and footer. The <header> tag contains the navigation bar with links to various products. The <div> tag is used to create sections within the header and main content boxes.
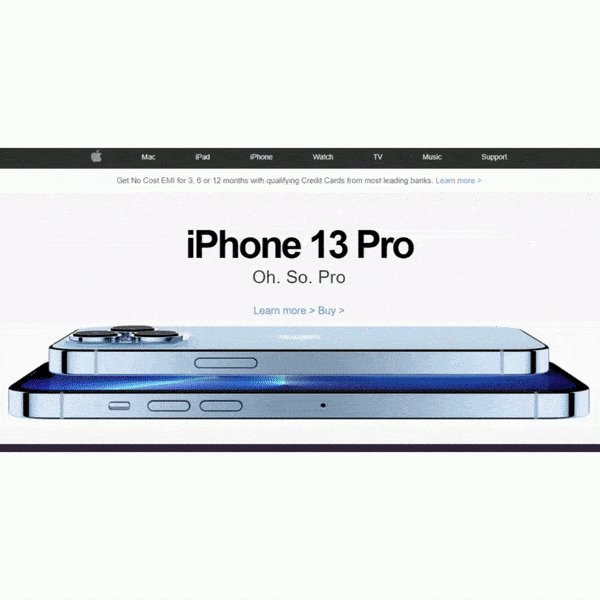
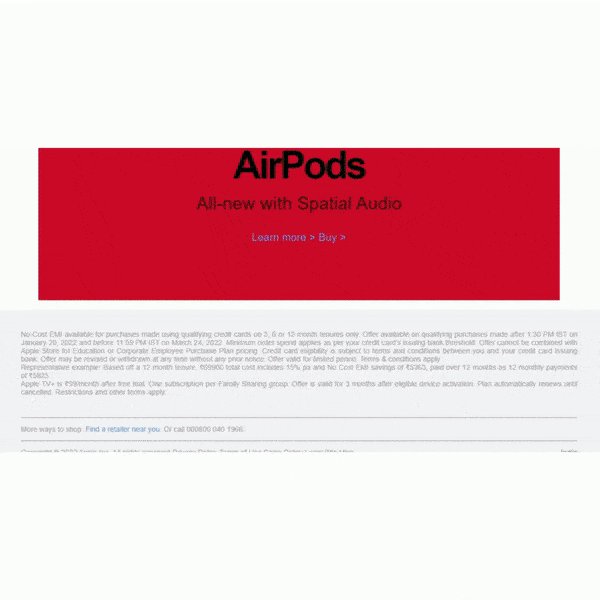
The main content of the page includes six boxes that showcase different products, such as the iPhone 13 Pro, iPhone 13, MacBook Pro, Apple Watch, iPad mini, and AirPods. Each box includes a title, a short description, a link to learn more about the product, and an image.
The <footer> tag contains information about the offer available and terms and conditions that apply to it. The footer also includes links to find a retailer and to contact Apple.
Overall, this code creates a web page that mimics the look and feel of an Apple website and provides information about their products and services.
After creating the files just paste the following below codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
This is the basic structure of our clone website using HTML, and now we can move on to styling it using CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Clone an Apple Website</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<header>
<div class = "container">
<div id = "header">
<a href="">
<img decoding="async" data-src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/1b/Apple_logo_grey.svg/1200px-Apple_logo_grey.svg.png" width="1.5%" height="1.5%" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload" style="--smush-placeholder-width: 1px; --smush-placeholder-aspect-ratio: 1/1;"> </a>
<a href="#"> Mac </a>
<a href="#"> iPad </a>
<a href="#"> iPhone </a>
<a href="#"> Watch </a>
<a href="#"> TV </a>
<a href="#"> Music </a>
<a href="#"> Support </a>
</div>
<div class= "header2"> Get No Cost EMI for 3, 6 or 12 months with qualifying Credit Cards from most leading banks.<a href="#"> Learn more ></a>
</header>
<div id="main-box">
<h1>iPhone 13 Pro</h1>
<p>Oh. So. Pro</p>
<a href =""> Learn more > Buy > </a>
<img decoding="async" data-src="https://www.apple.com/in/iphone-13-pro/images/key-features/hero/hero_sierra-blue__vdttvbrqmv6y_large.jpg" width="58%" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload">
</div>
<div class = "mainbox2">
<h1> iPhone 13 </h1>
<p> Your new superpower.<p>
<br>
<a href =""> Learn more > Buy > </a>
<img decoding="async" data-src="https://www.apple.com/v/iphone-13/e/images/meta/iphone-13_overview__fpjuzw2ncqmy_og.png" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload">
</div>
<div class = "mainbox3">
<h1> MacBook Pro </h1>
<p> Supercharged for pros.<p>
<br>
<a href =""> Learn more > Buy > </a>
<img decoding="async" src="https://store.storeimages.cdn-apple.com/4982/as-images.apple.com/is/mbp-spacegray-select-202011_GEO_US?wid=904&hei=840&fmt=jpeg&qlt=80&.v=1632948875000" >
</div>
<div class = "mainbox4">
<h1> Apple Watch </h1>
<p> <b> Series 7 </b> </p>
<p style=" color: black"> Introducing our largest display yet.</p>
<br>
<a href ="#"> Learn more > Buy > </a>
<img decoding="async" data-src="https://www.apple.com/v/apple-watch-series-7/c/images/overview/hero/hero_colors_green__beokeads7ng2_large.jpg" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload">
</div>
<div class = "mainbox5">
<h1> iPad mini </h1>
<p> Mega power. Mini sized .<p>
<br>
<a href ="#"> Learn more > Buy > </a>
<img decoding="async" data-src="https://images.macrumors.com/article-new/2013/09/ipad-mini-6-lineup.jpg" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload">
</div>
<div class = "mainbox6">
<img decoding="async" data-src="https://media.wired.com/photos/618048b16fe08d62522d94c2/3:2/w_2400,h_1600,c_limit/Gear-Apple-Airpods-3-2021-Review.jpg" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload">
<h1> AirPods </h1>
<p> All-new with Spatial Audio <p>
<br>
<a href ="#"> Learn more > Buy > </a>
</div>
<br>
<br>
<footer>
<div class = "footer">
<p> No-Cost EMI available for purchases made using qualifying credit cards on 3, 6 or 12 month tenures only. Offer available on qualifying purchases made after 1:30 PM IST on January 20, 2022 and before 11:59 PM IST on March 24, 2022. Minimum order spend applies as per your credit card’s issuing bank threshold. Offer cannot be combined with Apple Store for Education or Corporate Employee Purchase Plan pricing. Credit card eligibility is subject to terms and conditions between you and your credit card issuing bank. Offer may be revised or withdrawn at any time without any prior notice. Offer valid for limited period. Terms & conditions apply.<br>
Representative example: Based off a 12 month tenure. ₹69900 total cost includes 15% pa and No Cost EMI savings of ₹5363, paid over 12 months as 12 monthly payments of ₹5825.<br>
Apple TV+ is ₹99/month after free trial. One subscription per Family Sharing group. Offer is valid for 3 months after eligible device activation. Plan automatically renews until cancelled. Restrictions and other terms apply.
</p>
<hr>
<h4> More ways to shop: <a> Find a retailer near you. </a> Or call 000800 040 1966.</h4>
<hr>
<h4>Copyright © 2022 Apple Inc. All rights reserved.Privacy Policy Terms of Use Sales Policy Legal Site Map <b> <span style= "float:right"> India </b> <h4>
</div>
</footer>
</div>
</body>
</html>
Step 2 (CSS Code):
Next, you’ll need to add some CSS rules to style the page. You’ll want to style the header, body, and footer tags, as well as the font size and color of the text. You can also add some padding and margin properties to make the page look more like an Apple website.
Then, you’ll need to add a few images to your page. You can use images from Google or directly from Apple resources.
Finally, we will link CSS files into HTML so that we can see the final result.
*{
box-sizing: border-box;
}
body{
background-color:#ffffff;
text-align:center;
margin: 0;
padding: 0;
}
#header{
display: inline-block;
background-color: rgba(0,0,0,0.8);
width: 100%;
line-height: 2.8;
cursor: pointer;
}
#header a{
padding: 0px 37px;
font-size: 14px;
text-decoration: none;
color: white;
font-family: "Arial";
cursor: pointer;
}
#header:hover{
background-image:linear-gradient(to right,rgba(255,0,0,0.7),rgba(98,52,140,0.7));
}
#header a img{
position: relative;
top: 5px;
opacity: 0.8;
border-radius: 30%;
cursor: pointer;
}
.header2{
background-color:#ffffff;
text-align:center;
margin: 1%;
padding: 1px;
font-family:"Arial";
font-size: 15px;
color:#595959;
}
.header2 a{
text-decoration: none;
color:#4e94db;
}
.header2 a:hover{
text-decoration: underline;
}
#main-box{
display: inline-block;
background: rgba(0,0,0,0.02);
width: 100%;
text-align: center;
cursor: pointer;
}
#main-box h1{
font-size: 75px;
letter-spacing: -.06em;
position: relative;
top: 10px;
line-height: 1.1;
font-family: "Arial";
cursor: pointer;
}
#main-box p{
font-size: 34px;
letter-spacing: .01em;
font-family:"Arial";
position: relative;
bottom: 38px;
color: rgba(0,0,0,0.8);
cursor: pointer;
}
#main-box a{
font-size:20px;
color:#4e94db;
position: relative;
bottom: 38px;
text-decoration: none;
font-family:"Arial";
display:block;
cursor: pointer;
}
#main-box a:hover{
text-decoration: underline;
}
#main-box img {
position: relative;
bottom: 30px;
width:85%;
}
.mainbox2{
display: inline-block;
background-color :#35283c;
font-family: "Arial";
width: 100%;
text-align: center;
}
.mainbox2 h1{
color: #ffffff;
font-size: 75px;
letter-spacing: -.06em;
}
.mainbox2 p{
position: relative;
bottom: 38px;
font-size: 34px;
letter-spacing: .01em;
color:#c999bd;
}
.mainbox2 a{
font-size: 20px;
color:#4e94db;
position: relative;
bottom: 38px;
text-decoration: none;
font-family:"Arial";
display:block;
}
.mainbox2 a:hover{
text-decoration: underline;
}
#mainbox2 img {
position: relative;
bottom: 30px;
width:85%;
margin: 100%;
}
.mainbox3{
display: inline-block;
background-color :#ffffff;
font-family: "Arial";
width: 100%;
text-align: center;
}
.mainbox3 h1{
color: black;
font-size: 75px;
letter-spacing: -.06em;
}
.mainbox3 p{
position: relative;
bottom: 38px;
font-size: 34px;
letter-spacing: .01em;
color: rgba(0,0,0,0.8);
}
.mainbox3 a{
font-size: 20px;
color:#4e94db;
position: relative;
bottom: 38px;
text-decoration: none;
font-family:"Arial";
display:block;
}
.mainbox3 a:hover{
text-decoration: underline;
}
#mainbox3 img {
position: relative;
bottom: 30px;
width:85%;
margin: 100%;
}
.mainbox4 {
display: inline-block;
background-color :#f5f5f7;
font-family: "Arial";
width: 75%;
text-align: center;
}
.mainbox4 h1{
color: black;
font-size: 75px;
letter-spacing: -.06em;
}
.mainbox4 p{
position: relative;
bottom: 38px;
font-size: 30px;
letter-spacing: .01em;
color:#d90238;
}
.mainbox4 a{
font-size: 20px;
color:#4e94db;
position: relative;
bottom: 38px;
text-decoration: none;
font-family:"Arial";
display:block;
}
.mainbox4 a:hover{
text-decoration: underline;
}
.mainbox4 img{
width:100%;
height:100%;
}
.mainbox5 {
display: inline-block;
background-color :#ffffff;
font-family: "Arial";
width: 100%;
text-align: center;
}
.mainbox5 h1{
color: black;
font-size: 75px;
letter-spacing: -.06em;
}
.mainbox5 p{
position: relative;
bottom: 38px;
font-size: 34px;
letter-spacing: .01em;
color: rgba(0,0,0,0.8);
}
.mainbox5 a{
font-size: 20px;
color:#4e94db;
position: relative;
bottom: 38px;
text-decoration: none;
font-family:"Arial";
display : block;
}
.mainbox5 a:hover{
text-decoration: underline;
}
.mainbox5 img{
width:90%;
height:90%;
}
.mainbox6{
display: inline-block;
background-color :#de2127;
font-family: "Arial";
text-align: center;
width: 75%;
}
.mainbox6 img{
width:70%;
height:50%;
}
.mainbox6 h1{
color: black;
font-size: 75px;
letter-spacing: -.06em;
}
.mainbox6 p{
position: relative;
bottom: 38px;
font-size: 34px;
letter-spacing: .01em;
color: rgba(0,0,0,0.8);
}
.mainbox6 a{
font-size: 20px;
color:#4e94db;
position: relative;
bottom: 38px;
text-decoration: none;
font-family:"Arial";
display : block;
}
.mainbox6 a:hover{
text-decoration: underline;
}
.footer{
font-size:14px;
display: inline-block;
background-color :#f5f5f7;
font-family: "Arial";
}
.footer p{
margin-top:3%;
margin-bottom:3%;
margin-left:10%;
margin-right:10%;
text-align:justify;
color:#a1a1a1;
}
.footer hr{
color:#a1a1a1;
width:80%;
float:center;
line-height:normal;
}
.footer a{
color:#4e94db;
cursor:pointer;
}
.footer a:hover{
text-decoration: underline;
}
footer h4{
margin-top:1%;
margin-bottom:1%;
margin-left:10%;
margin-right:10%;
text-align:justify;
color:#a1a1a1;
font-family:"Arial";
font-weight:normal;
}
Final Output:

Conclusion:
In conclusion, learning how to clone an Apple website using HTML and CSS is a great way to develop your web design and development skills. This tutorial provides a step-by-step guide for beginners to create a website that looks as professional and polished as those created by big tech companies like Apple.
By following the steps in this tutorial, you’ll learn how to structure HTML, apply CSS styles, and add media files such as images and videos. You’ll also learn how to analyze the design of an existing website and use those design elements to create a clone website.
Whether you’re looking to start a career in web development or simply want to enhance your existing skills, learning how to clone an Apple website is a great way to build your portfolio and gain experience in web design and development. So, get started with this tutorial and create your own Apple-inspired website today!
