Project Introduction:

Creating a dynamic calendar with HTML, CSS, and JavaScript can be a useful tool for developers looking to enhance the functionality and user experience of their web projects. Whether you are building a scheduling system for your own personal use or for a business, a dynamic calendar is a must-have component that will enable your users to schedule appointments, plan events, and manage their time more efficiently.
In this article, we will be providing a comprehensive guide on how to build a dynamic calendar using HTML, CSS, and JavaScript. We will cover the basics of HTML and CSS, the basics of JavaScript, and then show you how to combine these three technologies to create a fully functional dynamic calendar.
Let’s start making an amazing dynamic calendar using HTML, CSS, and JavaScript step by step.
Step 1 (HTML Code):
To get started, we will first need to create a basic HTML structure for our calendar. This should include a container element to hold the calendar, and elements for each of the days of the week, as well as for the date.
After creating the files just paste the following codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
This is the basic structure of our calendar using HTML, and now we can move on to styling it using CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Simple Calendar with Vanilla JavaScript</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css" rel="stylesheet"/>
<div class="card">
<div class="calendar-toolbar">
<button class="prev month-btn">
<i class="fas fa-chevron-left"></i>
</button>
<div class="current-month"></div>
<button class="next month-btn">
<i class="fas fa-chevron-right"></i>
</button>
</div>
<div class="calendar">
<div class="weekdays">
<div class="weekday-name">Su</div>
<div class="weekday-name">Mo</div>
<div class="weekday-name">Tu</div>
<div class="weekday-name">We</div>
<div class="weekday-name">Th</div>
<div class="weekday-name">Fr</div>
<div class="weekday-name">Sa</div>
</div>
<div class="calendar-days"></div>
</div>
<div class="goto-buttons">
<button type="button" class="btn prev-year">Prev Year</button>
<button type="button" class="btn today">Today</button>
<button type="button" class="btn next-year">Next Year</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Step 2 (CSS Code):
Once the basic HTML structure of the calendar is in place, the next step is to add styling to the calendar using CSS. CSS allows us to control the visual appearance of the website, including things like layout, color, and typography.
Next, we will create our CSS file. In this file, we will use some basic CSS rules to create our calendar. We will also add some padding and margin properties to ensure that everything looks correct.
This will give our calendar an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
@import url("https://fonts.googleapis.com/css2?family=Quicksand:wght@400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
display: flex;
justify-content: center;
align-items: center;
font-family: "Quicksand", sans-serif;
user-select: none;
}
.card {
width: 316px;
height: fit-content;
background-color: #FFFFFF;
border-radius: 15px;
box-shadow: 0px 0px 10px #efefef;
}
.calendar-toolbar {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px;
padding-bottom: 15px;
border-bottom: 1px solid #efefef;
}
.calendar-toolbar > .current-month {
font-size: 20px;
font-weight: bold;
color: #19181a;
}
.calendar-toolbar > [class$="month-btn"] {
width: 40px;
aspect-ratio: 1;
text-align: center;
line-height: 40px;
font-size: 14px;
color: #19181a;
background: #f8f7fa;
border: none;
border-radius: 15px;
}
.weekdays,
.calendar-days {
display: flex;
flex-wrap: wrap;
padding-inline: 18px;
}
.weekdays {
padding-top: 12px;
}
.calendar-days {
padding-bottom: 12px;
}
.weekday-name,
[class$="-day"] {
width: 40px;
height: 40px;
color: #19181a;
text-align: center;
line-height: 40px;
font-weight: 500;
font-size: 1rem;
}
.weekday-name {
color: #19181a;
font-weight: 700;
}
.current-day {
background-color: rgb(112, 71, 235);
color: #f8f7fa;
border-radius: 15px;
font-weight: 700;
transition: 0.5s;
cursor: pointer;
}
.padding-day {
color: #a5a5a5;
user-select: none;
}
.calendar-toolbar > [class$="month-btn"]:hover,
.month-day:hover,
.btn:hover {
border-radius: 15px;
background-color: #f8f7fa;
color: rgb(112, 71, 235);
transition: 0.1s;
cursor: pointer;
box-shadow: inset 0px 0px 0px 1.5px rgb(112, 71, 235);
}
.calendar-toolbar > [class$="month-btn"]:focus,
.month-day:focus,
.btn:focus {
border-radius: 15px;
background-color: rgb(112, 71, 235);
color: #f8f7fa;
}
.goto-buttons {
border-top: 1px solid #efefef;
padding-block: 18px;
display: flex;
justify-content: space-evenly;
}
.btn {
background: #f8f7fa;
border: none;
border-radius: 15px;
padding: 11px 13px;
color: #19181a;
font-family: "Quicksand", sans-serif;
font-weight: 600;
font-size: 0.9rem;
margin-right: 1px;
box-shadow: 0px 0px 0px #efefef;
}
Step 3 (JavaScript Code):
The final step in creating a dynamic calendar using HTML, CSS, and JavaScript is to add interactivity to the calendar using JavaScript. JavaScript allows us to create dynamic and interactive elements on the website, such as previous year, next year, etc.
By adding interactivity to the calendar with JavaScript, we are providing an engaging and interactive experience for users, making the calendar more usable and enjoyable. Use JavaScript to update the content of the calendar based on user input.
Create a JavaScript file with the name of script.js and paste the given codes into your JavaScript file and make sure it’s linked properly to your HTML document, so that the scripts are executed on the page. Remember, you’ve to create a file with .js extension.
let currentMonth = document.querySelector(".current-month");
let calendarDays = document.querySelector(".calendar-days");
let today = new Date();
let date = new Date();
currentMonth.textContent = date.toLocaleDateString("en-US", {month:'long', year:'numeric'});
today.setHours(0,0,0,0);
renderCalendar();
function renderCalendar(){
const prevLastDay = new Date(date.getFullYear(),date.getMonth(),0).getDate();
const totalMonthDay = new Date(date.getFullYear(),date.getMonth()+1,0).getDate();
const startWeekDay = new Date(date.getFullYear(),date.getMonth(),0).getDay();
calendarDays.innerHTML = "";
let totalCalendarDay = 6 * 7;
for (let i = 0; i < totalCalendarDay; i++) {
let day = i-startWeekDay;
if(i <= startWeekDay){
// adding previous month days
calendarDays.innerHTML += `${prevLastDay-i}`;
}else if(i <= startWeekDay+totalMonthDay){
// adding this month days
date.setDate(day);
date.setHours(0,0,0,0);
let dayClass = date.getTime()===today.getTime() ? 'current-day' : 'month-day';
calendarDays.innerHTML += `${day}`;
}else{
// adding next month days
calendarDays.innerHTML += `${day-totalMonthDay}`;
}
}
}
document.querySelectorAll(".month-btn").forEach(function (element) {
element.addEventListener("click", function () {
date = new Date(currentMonth.textContent);
date.setMonth(date.getMonth() + (element.classList.contains("prev") ? -1 : 1));
currentMonth.textContent = date.toLocaleDateString("en-US", {month:'long', year:'numeric'});
renderCalendar();
});
});
document.querySelectorAll(".btn").forEach(function (element) {
element.addEventListener("click", function () {
let btnClass = element.classList;
date = new Date(currentMonth.textContent);
if(btnClass.contains("today"))
date = new Date();
else if(btnClass.contains("prev-year"))
date = new Date(date.getFullYear()-1, 0, 1);
else
date = new Date(date.getFullYear()+1, 0, 1);
currentMonth.textContent = date.toLocaleDateString("en-US", {month:'long', year:'numeric'});
renderCalendar();
});
});
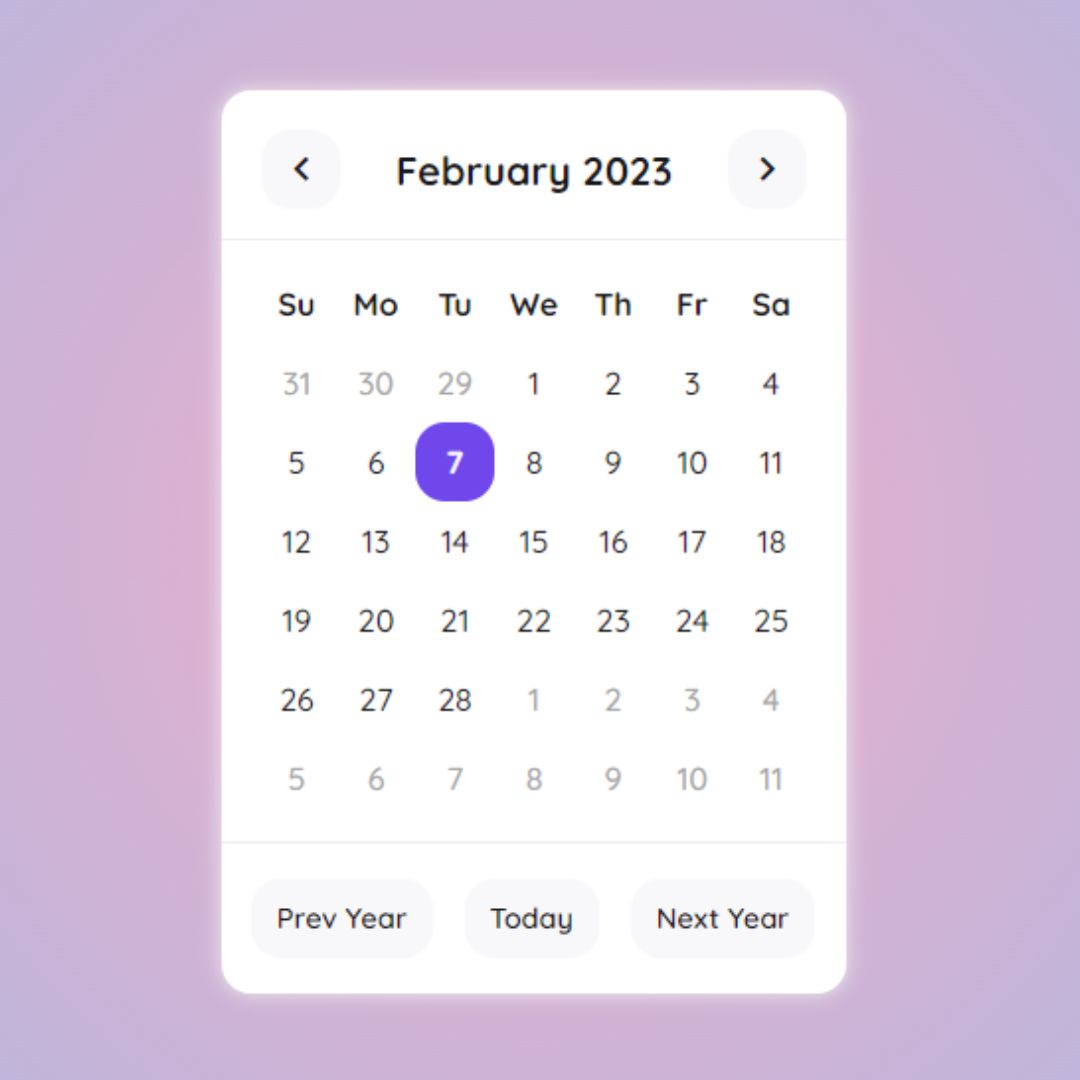
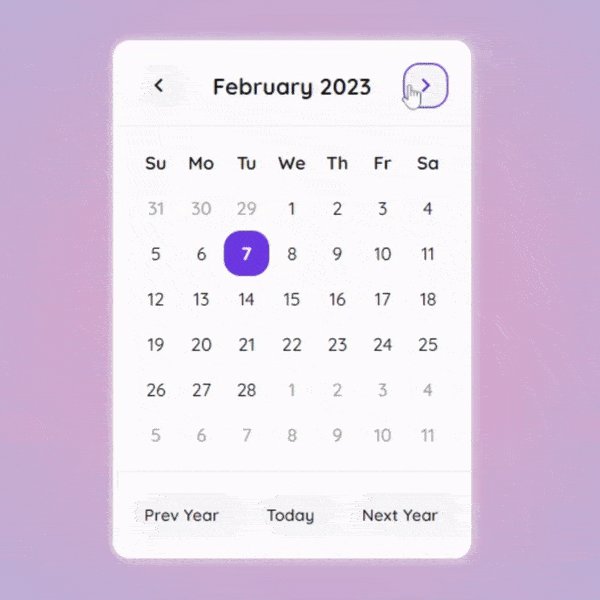
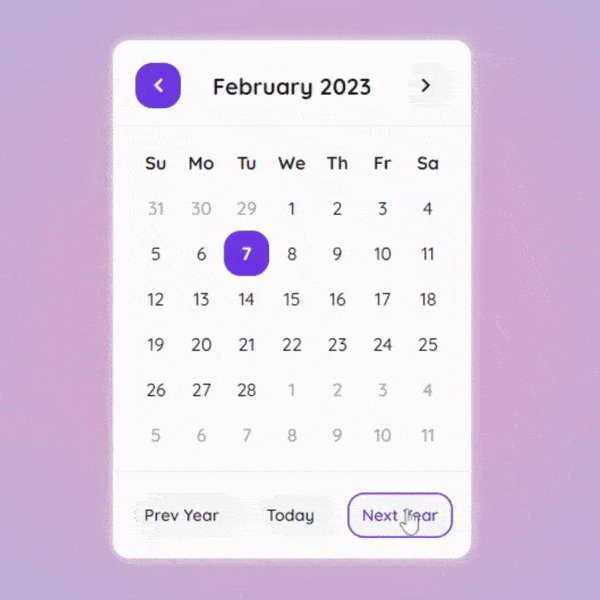
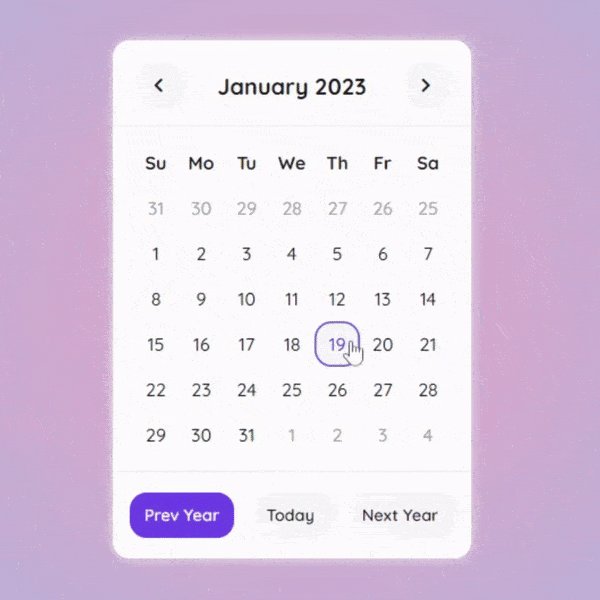
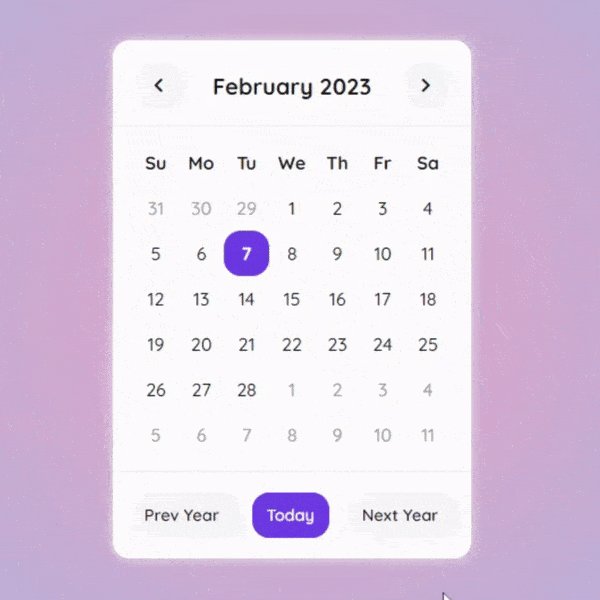
Final Output:

Conclusion:
In conclusion, building a dynamic calendar with HTML, CSS, and JavaScript can be a challenging and rewarding project for developers looking to enhance the functionality and user experience of their web projects. By following the steps and tips outlined in this guide, you can create a dynamic calendar that is both visually appealing and highly functional, providing an optimal user experience for all of your users.
