introduction
Creating a landing page clone for Netflix is a simple process. A Netflix landing page clone is a website or application that is designed to imitate the layout, features, and functionality of Netflix’s landing page. It is often used to showcase design skills or to demonstrate how a similar platform can be created. The goal of a Netflix landing page clone is to provide a similar user experience to the original, while potentially offering additional features or customization options.
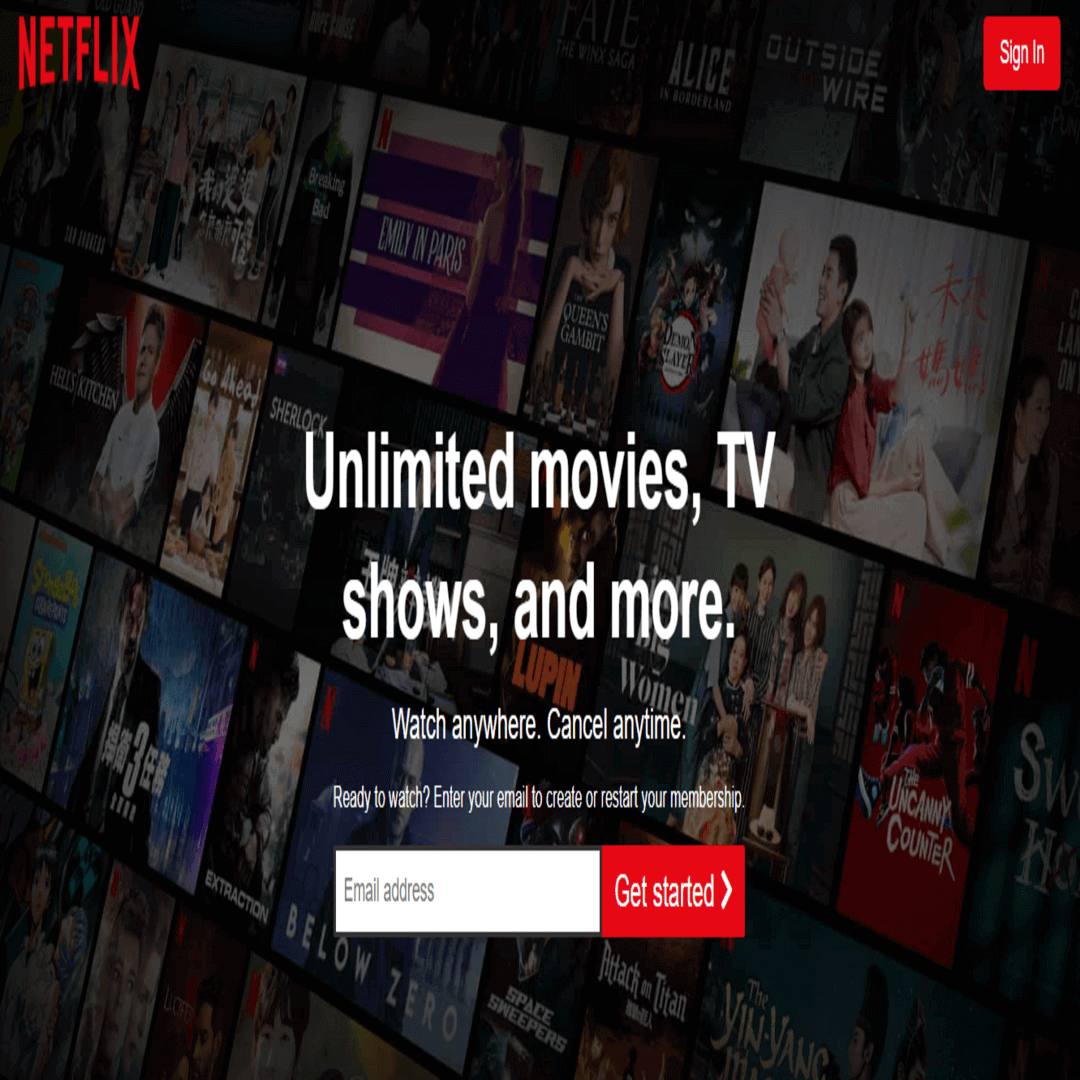
In this article, we’ll walk you through creating a landing page that looks just like those on Netflix, including a banner image and content layout.
Let’s start making an amazing NetFlix landing page clone Using HTML, CSS and JavaScript step by step.
Prerequisites:
Before starting this tutorial, you should have a basic understanding of HTML, CSS, and JavaScript. Additionally, you will need a code editor such as Visual Studio Code or Sublime Text to write and save your code.
Step 1 (HTML Code):
To get started, we will first need to create a basic HTML file. In this file, we will include the main structure for our Netflix landing page.
After creating the files just paste the following below codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
This is the basic structure of our Netflix landing page using HTML, and now we can move on to styling it using CSS.
html code
<!DOCTYPE html>
<html lang="en">
<head>
<title>Netflix Landing Page</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css" />
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="outter-container">
<!-- header -->
<header class="header">
<nav class="logo">
<img decoding="async" data-src="https://i.ibb.co/r5krrdz/logo.png" alt="Netflix" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload" />
<a href="" class="btn"> Sign In</a>
</nav>
<div class="inner-container">
<div class="inner-title">
<h1>Unlimited movies, TV shows, and more.</h1>
</div>
<div class="inner-text">
<p>Watch anywhere. Cancel anytime.</p>
</div>
<div class="email-form">
<p>
Ready to watch? Enter your email to create or restart your
membership.
</p>
<div class="get-started">
<input type="text" name="" id="" placeholder="Email address" />
<a href="" class="btn-lg"
>Get started <i class="fas fa-chevron-right"></i
></a>
</div>
</div>
</div>
<div class="overlay"></div>
</header>
<!-- showcase1 -->
<section class="showcase">
<div class="showcase-container case1">
<div class="inner-container">
<div class="inner-title">
<h1>Enjoy on your TV.</h1>
</div>
<div class="inner-text">
<p>
Watch on Smart TVs, Playstation, Xbox, Chromecast, Apple TV,
Blu-ray players, and more.
</p>
</div>
</div>
<div class="showcase-img">
<img decoding="async"
data-src="https://assets.nflxext.com/ffe/siteui/acquisition/ourStory/fuji/desktop/tv.png"
alt=""
src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload" />
<video class="showcase-animation" autoplay playsinline muted loop>
<source
src="https://assets.nflxext.com/ffe/siteui/acquisition/ourStory/fuji/desktop/video-tv-0819.m4v"
type="video/mp4"
/>
</video>
</div>
</div>
</section>
<!-- showcase 2 -->
<section class="showcase">
<div class="showcase-container case2">
<div class="showcase-img">
<img decoding="async"
data-src="https://assets.nflxext.com/ffe/siteui/acquisition/ourStory/fuji/desktop/mobile-0819.jpg"
alt=""
src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload" />
<div class="downloading">
<img decoding="async"
data-src="https://assets.nflxext.com/ffe/siteui/acquisition/ourStory/fuji/desktop/boxshot.png"
alt=""
src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload" />
<div class="download-text">
<h1>Stranger Things</h1>
<p>Downloading...</p>
</div>
</div>
</div>
<div class="inner-container">
<div class="inner-title">
<h1>Download your shows to watch offline.</h1>
</div>
<div class="inner-text">
<p>
Save your favorites easily and always have something to watch.
</p>
</div>
</div>
</div>
</section>
<!-- showcase3 -->
<section class="showcase">
<div class="showcase-container case3">
<div class="inner-container">
<div class="inner-title">
<h1>Watch everywhere.</h1>
</div>
<div class="inner-text">
<p>
Stream unlimited movies and TV shows on your phone, tablet,
laptop, and TV without paying more.
</p>
</div>
</div>
<div class="showcase-img">
<img decoding="async"
data-src="https://assets.nflxext.com/ffe/siteui/acquisition/ourStory/fuji/desktop/device-pile.png"
alt=""
src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" class="lazyload" />
<video class="showcase-animation" autoplay playsinline muted loop>
<source
src="https://assets.nflxext.com/ffe/siteui/acquisition/ourStory/fuji/desktop/video-devices.m4v"
type="video/mp4"
/>
</video>
</div>
</div>
</section>
<!-- faq list -->
<section class="faq">
<div class="inner-container">
<div class="inner-title">
<h1>Frequently Asked Questions</h1>
</div>
<ul>
<li>
<h2>What is Netflix <i class="fas fa-plus"></i></h2>
<p>
Netflix is a streaming service that offers a wide variety of
award-winning TV shows, movies, anime, documentaries, and more
on thousands of internet-connected devices. <br />You can watch
as much as you want, whenever you want without a single
commercial – all for one low monthly price. There's always
something new to discover and new TV shows and movies are added
every week!
</p>
</li>
<li>
<h2>How much does NetFlix cost? <i class="fas fa-plus"></i></h2>
<p>
Watch Netflix on your smartphone, tablet, Smart TV, laptop, or
streaming device, all for one fixed monthly fee. <br />
Plans range from TWD270 to TWD390 a month. No extra costs, no
contracts.
</p>
</li>
<li>
<h2>Where can I watch?<i class="fas fa-plus"></i></h2>
<p>
Watch anywhere, anytime, on an unlimited number of devices. Sign
in with your Netflix account to watch instantly on the web at
netflix.com from your personal computer or on any
internet-connected device that offers the Netflix app, including
smart TVs, smartphones, tablets, streaming media players and
game consoles. <br />You can also download your favorite shows
with the iOS, Android, or Windows 10 app. Use downloads to watch
while you're on the go and without an internet connection. Take
Netflix with you anywhere.
</p>
</li>
<li>
<h2>How do I cancel?<i class="fas fa-plus"></i></h2>
<p>
Netflix is flexible. There are no pesky contracts and no
commitments. You can easily cancel your account online in two
clicks. There are no cancellation fees – start or stop your
account anytime.
</p>
</li>
<li>
<h2>What can I watch on Netflix?<i class="fas fa-plus"></i></h2>
<p>
Netflix has an extensive library of feature films,
documentaries, TV shows, anime, award-winning Netflix originals,
and more. Watch as much as you want, anytime you want.
</p>
</li>
</ul>
<div class="email-form">
<p>
Ready to watch? Enter your email to create or restart your
membership.
</p>
<div class="get-started">
<input type="text" name="" id="" placeholder="Email address" />
<a href="" class="btn-lg"
>Get started <i class="fas fa-chevron-right"></i
></a>
</div>
</div>
</div>
</section>
<!-- footer -->
<footer>
<p>Questions? Contact us.</p>
<div class="links">
<ul>
<li>FAQ</li>
<li>Help Center</li>
<li>Account</li>
<li>Media Center</li>
<li>Investor Relations</li>
<li>Jobs</li>
<li>Ways to Watch</li>
<li>Terms of Use</li>
<li>Privacy</li>
<li>Cookie Preferences</li>
<li>Corporate Information</li>
<li>Contact Us</li>
<li>Speed Test</li>
<li>Legal Notices</li>
<li>Netflix Originals</li>
</ul>
<div class="language" id="language-btn">
<i class="fas fa-globe"></i> English
<i class="fas fa-sort-down lg"></i>
<div class="dropdown-list">
<ul class="" id="language-dropdown">
<li>中文</li>
<li>English</li>
</ul>
</div>
</div>
<p>NetFlix Taiwan</p>
</div>
</footer>
</div>
<script src="script.js"></script>
</body>
</html>
Step 2 (CSS Code):
Once the basic HTML structure of the Netflix landing page is in place, the next step is to add styling to the landing page using CSS. CSS allows us to control the visual appearance of the website, including things like layout, color, and typography.
Next, we will create our CSS file. We will use some basic CSS rules in this file to style our landing page. We will also add some padding and margin properties to ensure that everything looks correct.
This will give our Netflix landing page an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
style.css code
/* global setting */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background: #000;
color: #fff;
font-weight: 500;
font-family: Arial, sans-serif;
}
ul {
list-style: none;
}
.lg {
font-size: 1.5rem;
}
/* button style */
.btn {
text-decoration: none;
color: #fff;
padding: 10px 20px;
background: #e50914;
border-radius: 5px;
font-size: 1.1rem;
text-align: center;
}
.btn-lg {
text-decoration: none;
color: #fff;
padding: 10px 15px;
margin: 0;
background: #e50914;
border-radius: 5px;
font-size: 25px;
text-align: center;
}
.btn-lg:hover {
background: #fd1c27;
}
/* inner container title and text style */
.inner-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
position: relative;
z-index: 1;
line-height: 1.25;
}
.inner-title {
font-size: 1.8rem;
width: 90%;
}
.inner-title h1 {
margin-bottom: 1rem;
}
.inner-text {
font-size: 1.5rem;
width: 90%;
}
/* email form */
.email-form {
margin: 1rem;
}
.email-form .get-started {
padding-top: 1rem;
display: flex;
height: 80%;
}
.email-form .get-started > input {
border-radius: 2px 0 0 2px;
border: 3px solid #333;
padding-left: 10px;
font-size: 1.1rem;
outline: none;
flex: 1;
}
.email-form .btn-lg {
border-radius: 0 2px 2px 0;
}
/* header */
.header {
height: 110vh;
position: relative;
background: url("https://assets.nflxext.com/ffe/siteui/vlv3/8ef88e03-6f89-4c75-ae51-f8da7d252358/6ac07e5f-07ca-4543-8540-f22edce8bb02/TW-en-20210208-popsignuptwoweeks-perspective_alpha_website_small.jpg")
no-repeat center center/cover;
box-shadow: inset 0 50px 300px #000, inset 0 -50px 300px #000;
border-bottom: 10px #333 solid;
}
/* brightness and vignette effect*/
.overlay {
height: 100%;
width: 100%;
background: #000;
position: absolute;
left: 0;
top: 0;
opacity: 0.4;
}
/* logo */
.logo {
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem 2rem;
position: relative;
z-index: 1;
}
.logo > img {
width: 150px;
}
/* header text , input form and button*/
.header .inner-container {
margin-top: 10rem;
}
.header .inner-title {
width: 50%;
text-align: center;
}
.header h1 {
margin-bottom: 1rem;
}
.header .inner-text {
width: 50%;
text-align: center;
}
/* showcase 1 */
.showcase {
border-bottom: 10px solid #333;
padding: 2rem 0;
}
.showcase-container {
display: flex;
width: 85%;
margin: auto;
}
.showcase-img {
position: relative;
z-index: 1;
}
.showcase-animation {
position: absolute;
left: 75px;
top: 95px;
z-index: -1;
}
/* showcase 2*/
.case2 {
width: 90%;
}
.showcase-container.case2 > .showcase-img {
margin: 1.2rem 0;
}
.downloading {
background: #000;
width: 60%;
height: 125px;
position: absolute;
top: 335px;
left: 125px;
border: 5px solid #333;
border-radius: 10px;
padding: 0.7rem;
display: flex;
}
.downloading > img {
height: 100%;
}
.download-text {
padding: 0.5rem;
display: flex;
flex-direction: column;
justify-content: center;
}
.download-text > p {
color: #0066e3;
}
/* showcase 3*/
.case3 .showcase-animation {
width: 395px;
height: 225px;
top: 50px;
left: 120px;
}
/* faq list */
.faq {
border-bottom: 10px solid #333;
}
.faq .inner-container {
line-height: 1.5;
margin: 2rem 0;
}
.faq .inner-title {
text-align: center;
}
.faq h1 {
margin-bottom: 5rem;
}
.faq h2 {
display: flex;
justify-content: space-between;
padding: 1.5rem;
}
.faq ul {
width: 60%;
margin: auto;
}
.faq li {
border-bottom: 5px solid #000;
background: #333;
cursor: pointer;
}
.faq li.show i {
transform: rotate(45deg);
}
.faq li > p {
padding: 1rem 0;
border-top: 1px solid #000;
padding: 1.5rem;
font-size: 1.3rem;
position: absolute;
max-height: 0;
visibility: hidden;
transition: max-height 0.1s ease-in;
}
.faq .inner-text {
margin-top: 2rem;
}
/* show list item */
.faq li.show p {
max-height: 700px;
position: relative;
visibility: visible;
}
/* footer */
footer {
color: #757575;
margin: 3rem auto;
width: 70%;
}
footer .links > * {
margin-bottom: 20px;
}
footer p {
margin-bottom: 2rem;
}
footer .links ul {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 1rem;
}
footer .language {
padding: 1rem 0;
font-weight: 700;
cursor: pointer;
width: 14%;
border: 1px solid #333;
border-radius: 0.2rem;
font-family: inherit;
padding: 1rem;
position: relative;
}
footer .language:active {
outline: 1px solid #fff;
box-shadow: 0 0 0 2px #fff;
}
footer .dropdown-list {
width: 100%;
}
footer .dropdown-list ul {
display: none;
position: absolute;
background: #000;
border: 1px solid #333;
top: 58px;
width: 100%;
left: 0;
}
footer .dropdown-list li {
margin: 0.5rem 0;
}
/* show dropdown item */
footer .dropdown-list ul.show {
display: block;
}
/* large-screen*/
@media (max-width: 950px) {
/* global setting */
/* button */
.btn-lg {
padding: 10px 12.5px;
font-size: 15px;
text-align: center;
margin: 10px auto;
}
/* text style */
.inner-title {
font-size: 1.6rem;
text-align: center;
width: 100%;
}
.inner-text {
font-size: 1.2rem;
width: 100%;
text-align: center;
}
/* email form */
.email-form .get-started {
padding-top: 1rem;
display: flex;
flex-direction: column;
}
.email-form .get-started > input {
padding: 1rem;
font-size: 1.1rem;
}
/* nav logo */
.logo > img {
width: 120px;
}
/* header */
.header {
height: 100%;
}
.header .inner-title {
width: 70%;
}
/* showcase */
.showcase-container {
flex-direction: column;
width: 90%;
}
.showcase-img {
display: flex;
justify-content: center;
}
.showcase-animation {
left: 180px;
top: 95px;
z-index: -1;
}
.case2 .showcase-img {
order: 2;
}
.case3 .showcase-animation {
top: 50px;
left: 218px;
}
/* faq list */
.faq ul {
width: 90%;
margin: auto;
}
.faq h2 {
display: flex;
justify-content: space-between;
padding: 0.5rem 1rem;
font-size: 1.2rem;
}
/* footer */
footer {
width: 90%;
}
footer .language {
width: 20%;
}
}
/* tablet-screen */
@media (max-width: 768px) {
.header .inner-container {
margin-top: 2rem;
}
.inner-title {
width: 90%;
font-size: 1.5rem;
}
.inner-text {
width: 90%;
font-size: 1.5rem;
}
.case1 .showcase-animation {
left: 100px;
}
.case3 .showcase-animation {
left: 135px;
}
/* button */
.btn {
padding: 10px 15px;
font-size: 15px;
}
}
/* median-screen*/
@media (max-width: 550px) {
/* nav logo */
.logo > img {
width: 100px;
}
/* showcase*/
.inner-text .get-started > input {
padding: 0.5rem;
font-size: 1.1rem;
}
.showcase-img {
display: flex;
justify-content: center;
}
.showcase-img > img {
width: 100%;
}
.case1 .showcase-animation {
width: 400px;
left: 35px;
top: 45px;
}
.case3 .showcase-animation {
width: 300px;
top: 0;
left: 85px;
}
.downloading {
top: 260px;
left: 95px;
height: 70px;
border: 3px solid #333;
}
.download-text {
font-size: 10px;
padding-left: 15px;
}
/* faq list */
.faq h1 {
text-align: center;
font-size: 25px;
margin-bottom: 0.5rem;
}
.faq ul {
width: 100%;
}
.faq li {
font-size: 10px;
}
/* footer */
footer .links ul {
grid-template-columns: repeat(2, 1fr);
grid-gap: 1rem;
}
}
@media (max-width: 375px) {
.inner-title {
font-size: 1rem;
}
.inner-text {
font-size: 1rem;
}
/* header */
.header .inner-title {
width: 90%;
}
.header .inner-text {
width: 90%;
}
/* showcase */
.case1 .showcase-animation {
width: 250px;
left: 45px;
top: 50px;
}
.case3 .showcase-animation {
width: 210px;
left: 60px;
top: -25px;
}
.downloading {
top: 180px;
left: 66px;
}
}
Step 3 (JavaScript Code):
Next, we need to add some dropdown function in JavaScript. Create a JavaScript file with the name of script.js and paste the given codes into your JavaScript file. Remember, you’ve to create a file with .js extension.
Finally, we will link CSS and JavaScript files into HTML so that we can see the final result. Congratulations! You have now learned how to create a Netflix landing page clone using HTML, CSS and JavaScript.
const languageDropdown = document.getElementById("language-btn")
const faqListItem = document.querySelectorAll(".inner-container ul li")
languageDropdown.addEventListener("click", () => {
document.getElementById("language-dropdown").classList.toggle("show")
})
faqListItem.forEach((item) => {
item.addEventListener("click", (e) => {
item.classList.toggle("show")
})
})
Conclusion:
In conclusion, creating a Netflix landing page clone is a simple and quick process that can be accomplished in just a few steps. By following the guidelines outlined in this tutorial, even beginners in web development can create an impressive landing page in just a matter of minutes. Remember to choose a suitable template, customize it to your liking, and add your own unique content to make it stand out. With practice and experimentation, you can create a landing page that looks just like the real thing. Good luck!