Overview
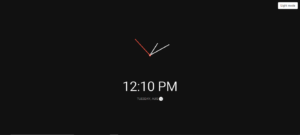
This project is a web designing aiming to create a simple clock ..The clock includes a hour needle, minute needle, second needle and day & date . Utilizing CSS for styling and HTML & JS for basic structure and detailing. The project adds a decent look to your website . It also have a light/dark mode.
Step 1: Creating a folder name clock and make a index.html file :
Now copy the HTML Code in your index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Theme Clock</title>
</head>
<body>
<button class="toggle">Dark mode</button>
<div class="clock-container">
<div class="clock">
<div class="needle hour"></div>
<div class="needle minute"></div>
<div class="needle second"></div>
<div class="center-point"></div>
</div>
<div class="time"></div>
<div class="date"></div>
</div>
<script src="script.js"></script>
</body>
</html>
Step 2: Now create a file name style.css:
Now link the style.css file to index.html using "<link rel="stylesheet" href="style.css" />"Now copy CSS code in style.css.
@import url("https://fonts.googleapis.com/css?family=Heebo:300&display=swap");
* {
box-sizing: border-box;
}
:root {
--primary-color: #000;
--secondary-color: #fff;
}
html {
transition: all 0.5s ease-in;
}
html.dark {
--primary-color: #fff;
--secondary-color: #333;
}
html.dark {
background-color: #111;
color: var(--primary-color);
}
body {
font-family: "Heebo", sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.toggle {
background-color: var(--primary-color);
color: var(--secondary-color);
border: 0;
border-radius: 4px;
padding: 8px 12px;
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
}
.toggle:focus {
outline: none;
}
.clock-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}
.clock {
position: relative;
width: 200px;
height: 200px;
}
.needle {
background-color: var(--primary-color);
position: absolute;
top: 50%;
left: 50%;
height: 65px;
width: 3px;
transform-origin: bottom center;
transition: all 0.5s ease-in;
}
.needle.hour {
transform: translate(-50%, -100%) rotate(0deg);
}
.needle.minute {
transform: translate(-50%, -100%) rotate(0deg);
height: 100px;
}
.needle.second {
background-color: #e74c3c;
transform: translate(-50%, -100%) rotate(0deg);
height: 100px;
}
.center-point {
background-color: #e74c3c;
width: 10px;
height: 10px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
.center-point::after {
content: "";
background-color: var(--primary-color);
width: 5px;
height: 5px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
}
.time {
font-size: 60px;
}
.date {
color: #aaa;
font-size: 14px;
letter-spacing: 0.3px;
text-transform: uppercase;
}
.date .circle {
background-color: var(--primary-color);
color: var(--secondary-color);
border-radius: 50%;
height: 18px;
width: 18px;
display: inline-flex;
align-items: center;
justify-content: center;
font-size: 12px;
line-height: 18px;
transition: all 0.5s ease-in;
}
Step3 :Create a anothe file name script.js:
Now link the style.cssfile to index.html using “<script src=”script.js”></script>”
Note: JS file will be added in end of the body element.
Now copy JS Code in script.js file
const hourElement = document.querySelector(".hour");
const minuteElement = document.querySelector(".minute");
const secondElement = document.querySelector(".second");
const timeElement = document.querySelector(".time");
const dateElement = document.querySelector(".date");
const toggle = document.querySelector(".toggle");
const days = [
"Sunday",
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday",
];
const months = [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec",
];
toggle.addEventListener("click", (e) => {
const html = document.querySelector("html");
if (html.classList.contains("dark")) {
html.classList.remove("dark");
e.target.innerHTML = "Dark mode";
} else {
html.classList.add("dark");
e.target.innerHTML = "Light mode";
}
});
// StackOverflow https://stackoverflow.com/questions/10756313/javascript-jquery-map-a-range-of-numbers-to-another-range-of-numbers
const scale = (num, in_min, in_max, out_min, out_max) => {
return ((num - in_min) * (out_max - out_min)) / (in_max - in_min) + out_min;
};
const setTime = () => {
const time = new Date();
const date = time.getDate();
const month = time.getMonth();
const day = time.getDay();
const hours = time.getHours();
const hoursForClock = hours >= 13 ? hours % 12 : hours;
const minutes = time.getMinutes();
const seconds = time.getSeconds();
const ampm = hours >= 12 ? "PM" : "AM";
hourElement.style.transform = `translate(-50%, -100%) rotate(${scale(
hoursForClock,
0,
11,
0,
360
)}deg)`;
minuteElement.style.transform = `translate(-50%, -100%) rotate(${scale(
minutes,
0,
59,
0,
360
)}deg)`;
secondElement.style.transform = `translate(-50%, -100%) rotate(${scale(
seconds,
0,
59,
0,
360
)}deg)`;
timeElement.innerHTML = `${hoursForClock}:${minutes < 10 ? `0${minutes}` : minutes
} ${ampm}`;
dateElement.innerHTML = `${days[day]}, ${months[month]} <span class="circle">${date}</span>`;
};
setTime();
setInterval(setTime, 1000);
conclusion:
This code sets up a simple clock. It utilizes CSS for styling , HTML & JS for basic structure and detailing like a hour needle, minute needle, second needle and day & date . The code is structured and easily customizable for further development.